The greatest storytellers have one thing in common: they are masters at painting the full picture. Some do it in a few short paragraphs. Others require multiple pages, but they both never leave you hanging about what is happening with a character. The goal is to make you feel some emotion, and they do everything to ensure you feel it.
As UX writers, we are storytellers. So, a part of our job is to never leave users hanging - even with the shortest one-liner. This is where ‘context’ comes into play. If you want users to have the smoothest experience with your digital product, you need to write everything with the utmost clarity, from error messages to empty states copy.
People already have fears, it is our job to ease them.
As with all things, people naturally have preconceived notions. Your product is not an exemption, especially if it is an industry with many players. From sign-up, users may have fears stemming from their experience with similar products.
Take, for example, the first time you ever subscribed to a free product that required you to enter your bank details. You must have wondered: "Why do they need my card information if it is free?"
In reality, it is usually to bill a customer once the trial period ends (and not during the free period). The user may not know this. A person will likely have a hard time entering their bank details on another platform if they have lost money before to a service they did not want to keep using after the trial period.
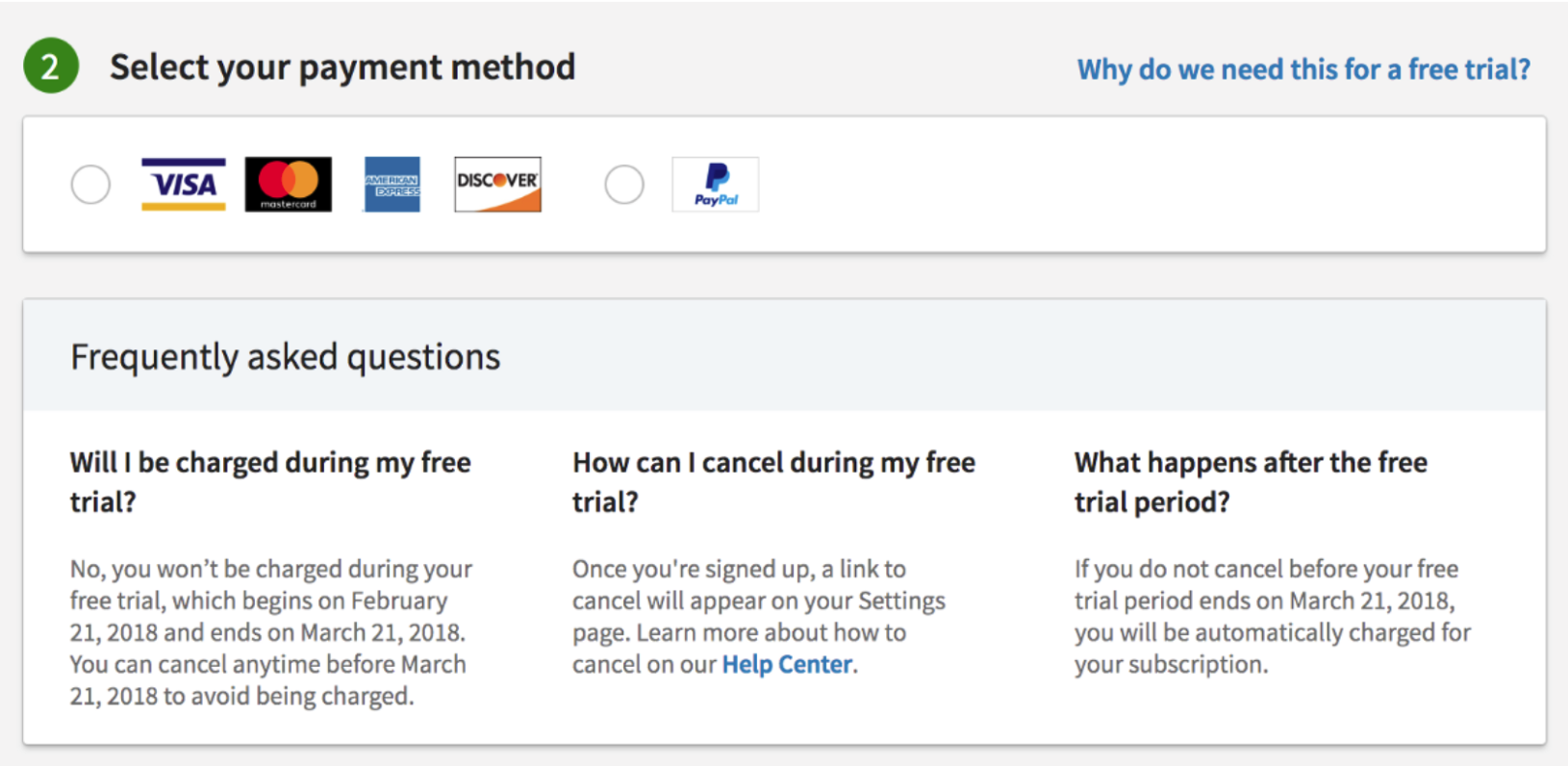
As a UX writer, it’s your job to make this clear to the user in your copy (see image below). Saying it all, matters in situations like this because it might be the difference between a user continuing or stopping their journey on your product.

Empathy is incomplete without honesty
The Design Team here at Flutterwave published an article on Empathy some time ago and how it’s about detaching yourself from every bias. As a UX writer, you have to be honest with the people who have decided to make your product a part of their daily lives. Even the best human relationships thrive on people being true and loyal to one another.
Let’s take a cue from the “free trial” example above. For some companies, that page is probably the end: telling the customer you won’t charge them until after their free trial ends. I mean, there is a one-liner and three FAQs to educate them. So, why bother any further?
But, as storytellers and anchors of context, we have to go all the way for our customers (re: readers). In this case, going all the way — and by extension, honesty — is considering that humans are busy and will possibly forget when the free trial ends so they can remove their card if they did not find the product useful. Ideally, you want to cater to that category of users.
So, a possible solution to this is working an email sequence in your user journey. The email serves as an alert for the customer, reminding them to take action as their free trial is about to expire.
Evolving context with every iteration
The product lifecycle undergoes different iterations, and so should context. At no point do we want users to feel confused. Remember we are telling a story, and we want them to stay engaged. If the plot undergoes a character shift, our job is to communicate that as clearly as possible.
So, when there’s a new version of a product or feature, the UX writer helps the team ease the initial astonishment of customers. Generally, you can rewrite copy on new screens to reflect new changes, making it as clear and concise as possible. You can also go a step further to create relevant tooltips that help explain the new feature or onboarding flow much better.
This way you can introduce your users back into the story without losing focus on the general theme.
Who should provide context?
While you can lead on content structure and writing, providing context for a product end-to-end is the brainchild of everyone involved in building that product. In essence, as a content designer or UX writer, you should not work in isolation – or at the very end of a project.
This is for a couple of reasons. First, people move on quickly, especially if yours is a small team and there are projects ready to kickstart. At this point, it may be difficult for a product manager and UX designer with KPIs or an engineer with lots of fixes to work on, to painstakingly take you through the motions of the product, end-to-end. It may then be difficult to understand why users have to take certain actions or how to translate technical jargon in the product document.
So, you want to be there from the beginning. From the first set of conversations with internal stakeholders to research sessions with personas and beta users. You can see the issues and opportunities in real-time. You can ask questions and take notes from a UX writer’s perspective and build out context as it relates to the product.
Connecting with users requires plenty of contexts
In today’s world, where more digital products are being built, trust is the most valuable currency. People are signing up for tons of apps daily. Helping them spend less time (because they understand each process on first look) using your product can be a winning formula. And one way to achieve this is by providing plenty of contexts not just with the visual design but with the content too.
However, saying a lot does not necessarily mean writing a lot. It is focusing on what matters most to the user as they journey through your product.