‘Design Ops’, which means Design Operations, refers to all the processes, methodologies, and tools that design teams adopt to achieve continuous success in their work.
Design has come a long way - more companies are now aware of its importance and are hiring more designers to help deliver that value and a high-end user experience needed to scale companies or teams.
On the flip side, this also means that companies/teams need to be able to provide value and empower their team members while optimising the general design processes and workflows to avoid chaos.
Maintaining these processes is much easier to do in small teams, but it gets complicated as a design team expands. Even more so as the products they work on become more and more compartmentalised.
“Teams have been practising it without being aware that this is design ops.”
While design ops seem like a new term that was coined in recent years, the truth is that teams have been practising it without being aware that this is design ops.
Design processes of teams are constantly being modified and they are subject to change due to a lot of external factors like the product(s) they are working on, the team's capacity, and file libraries, sometimes, even the tools used influence their approach to work.
Design Ops
Design ops can be integrated into teams via any of the following approaches:
Having a Design Ops specialist on the team, who explores and defines how work will be executed among other activities or processes that build the needed team culture to scale. This is often seen in large design teams or companies that can afford to hire specifically for this role.
The other approach is by defining and putting in place design processes, tools, and methodology used in executing tasks in a way that shapes up the team's dream culture. This means everyone on the team holding each other accountable and working to make sure that the standards are upheld.
This article focuses on a specific part of design ops. The part that empowers teams to do their best work within the Figma design tool.
Depending on the tool the team adopts, they can leverage the features of the tool to deliver their tasks and scale their operations.
For more information on how design ops add value to the work done by teams, see this article by Nielsen Norman Group.
The Figma design tool
Figma is an online design tool that runs in the browser and allows designers to work collaboratively with real-time updates.
In today's world where design teams are mostly working remotely, they have to figure out how to work away from each other while exploring avenues to replicate the physical office space atmosphere. Figma design, with all of its glorious features, is already helping teams deliver their best work.
Some of these features have to be used in combination with other features and some are not actual features but tips and hacks that have been proven to optimize workflows.
When applied as a team, these features help orchestrate some of the finest practices that make it much smoother to design and ship products. They also offer team members different ways to increase the worth of the design solutions as it becomes easier to replicate success, onboard new members, and keep everyone on the same page.
Design Ops friendly features in Figma.
File organization

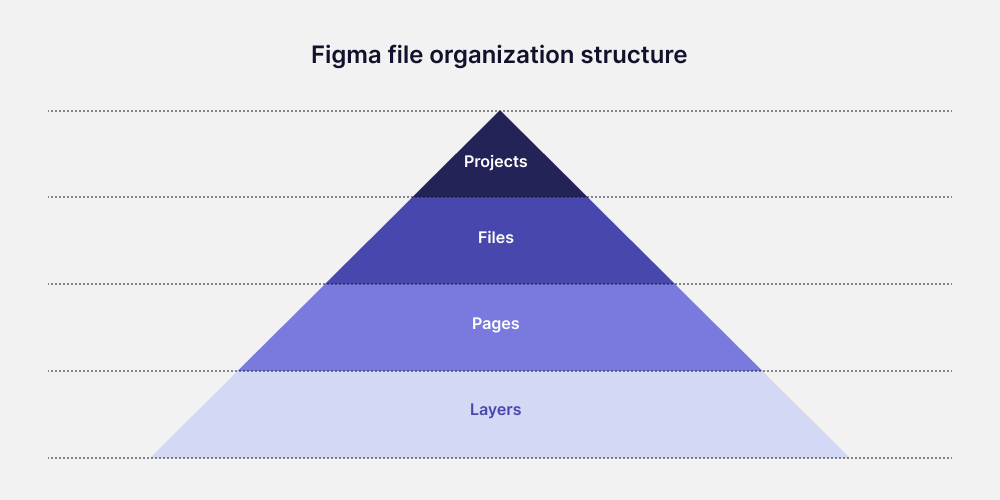
Having a proper and well-organized file system in the team's Figma board makes it easier to find files and keep track of work done especially while collaborating. The file organization structure within Figma is as illustrated in the diagram above.
Projects > Files > Pages > Layers
Projects: By default, the project list is sorted in alphabetical order in the left sidebar of the Figma list of drafts. It can also be re-arranged as last modified. Something worthy of noting is that the rearrangement doesn’t affect how projects are listed in the sidebar.
Files: Files worked on are displayed within the project folder on Figma. For large projects with a lot of files, Figma has a way of allowing teams to define and set five covers or thumbnails. This feature has improved the discoverability of files within Figma and enabled teams to customize their projects.
Pages: One neat way of bringing order to pages is with the way a team works within Figma. So instead of having a thumbnail set as the cover image for the file on a random page, you do this on the first page and dedicate that page just for the cover image. I’ve seen a range of cover images, some of them include having art images as a thumbnail so the project folder looks like an art gallery, using photos of street art so the folder looks like a street with a lot of graffiti. Bold text also works - the whole essence to make it easier to find files in these project folders while also giving off inspirational vibes.
Layers: Organizing layers involves having a Naming convention that team members can use. Figma arranges layers in order of creation with the first layer being at the bottom. Reordering the layers otherwise will be a very tedious process and less effective finding layers. Common patterns show that most people use the forward-slash “/“ or hyphen "-". From a general perspective, these symbols should be paid critical attention to if you want a cohesive component system in a team's Figma file organization.
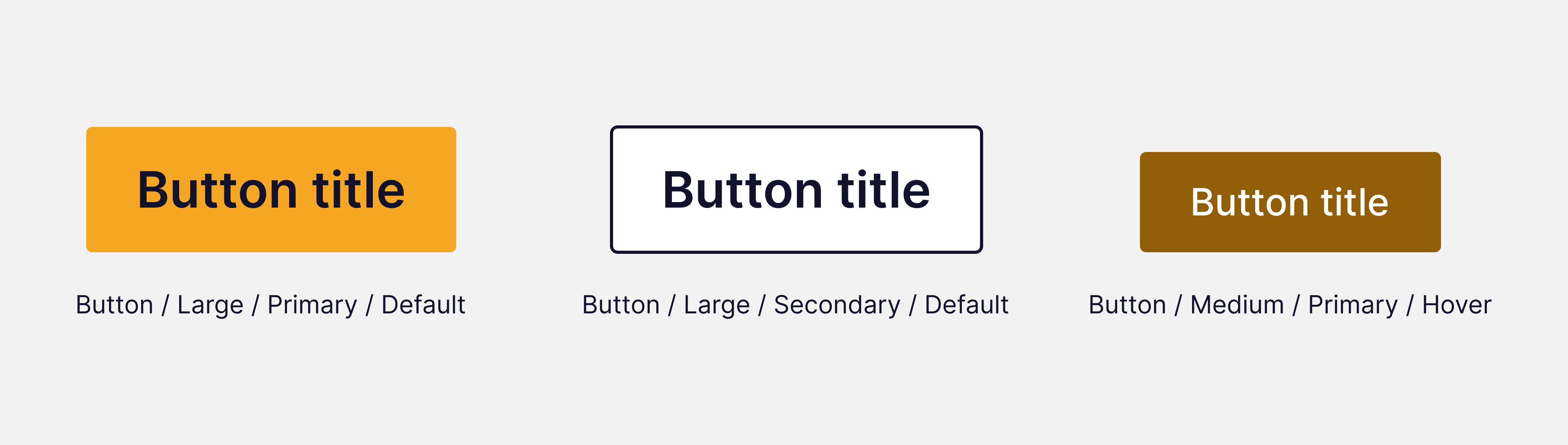
Naming convention

A naming convention refers to a system of naming objects/elements or layers in a way that describes what they are concerning other elements or layers. One naming convention that works when using Figma is as follows:
File / Category / State / Version
Using the forward-slash “/“ to separate the various parts of the name makes it easier to have swappable components because Figma’s whole component system is based on using ”/“ as separators. Plus it is also easier to edit the name by double-tapping in-between the separators to select the names.

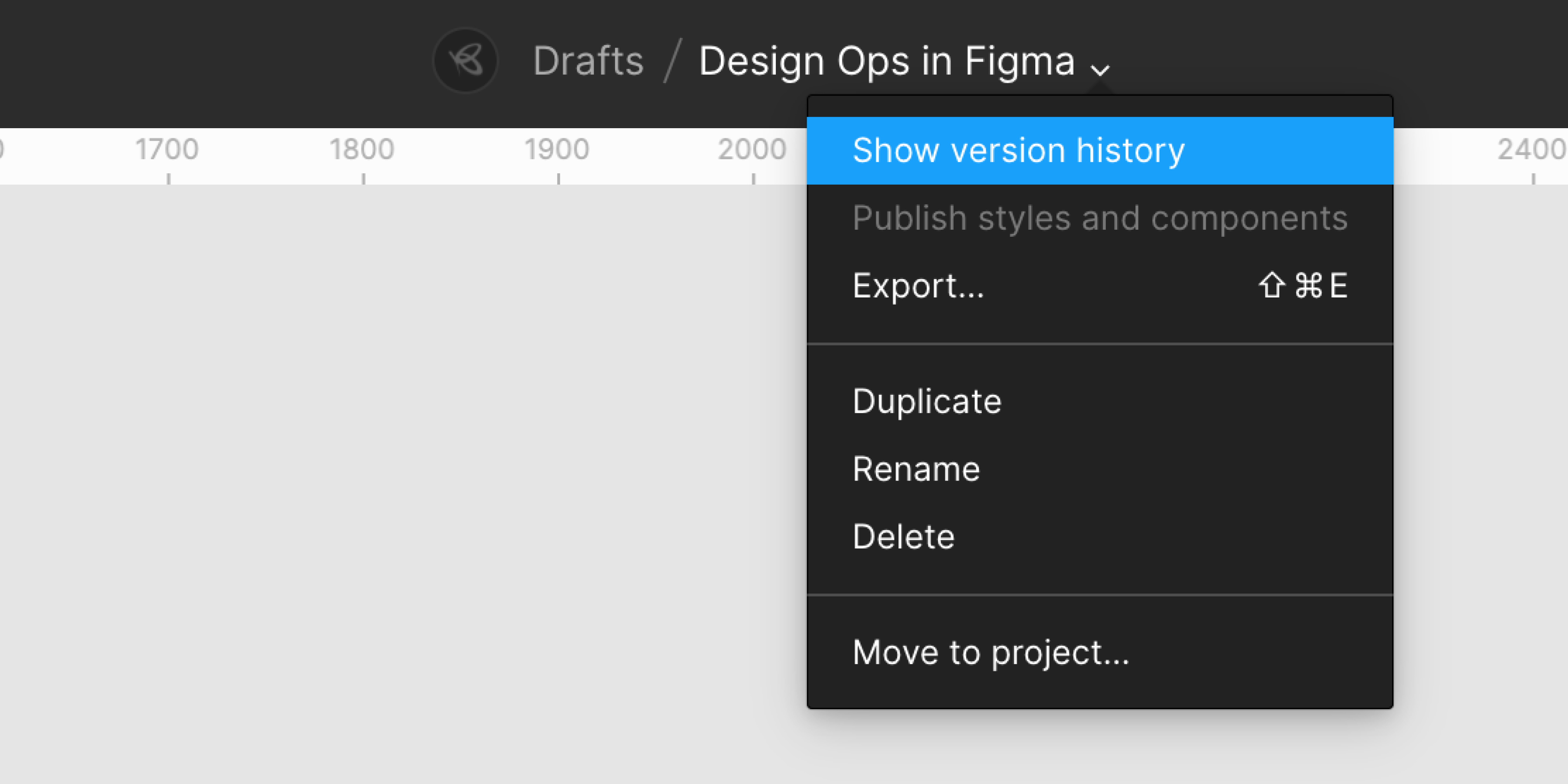
Version history collaboration
Communication happens in Figma via comments or version history updates. While these might sound similar, they both have entirely different use cases. Figma comments are so well known, unlike version history which allows team members in Figma to access a timeline of all of the work done on a particular Figma file.

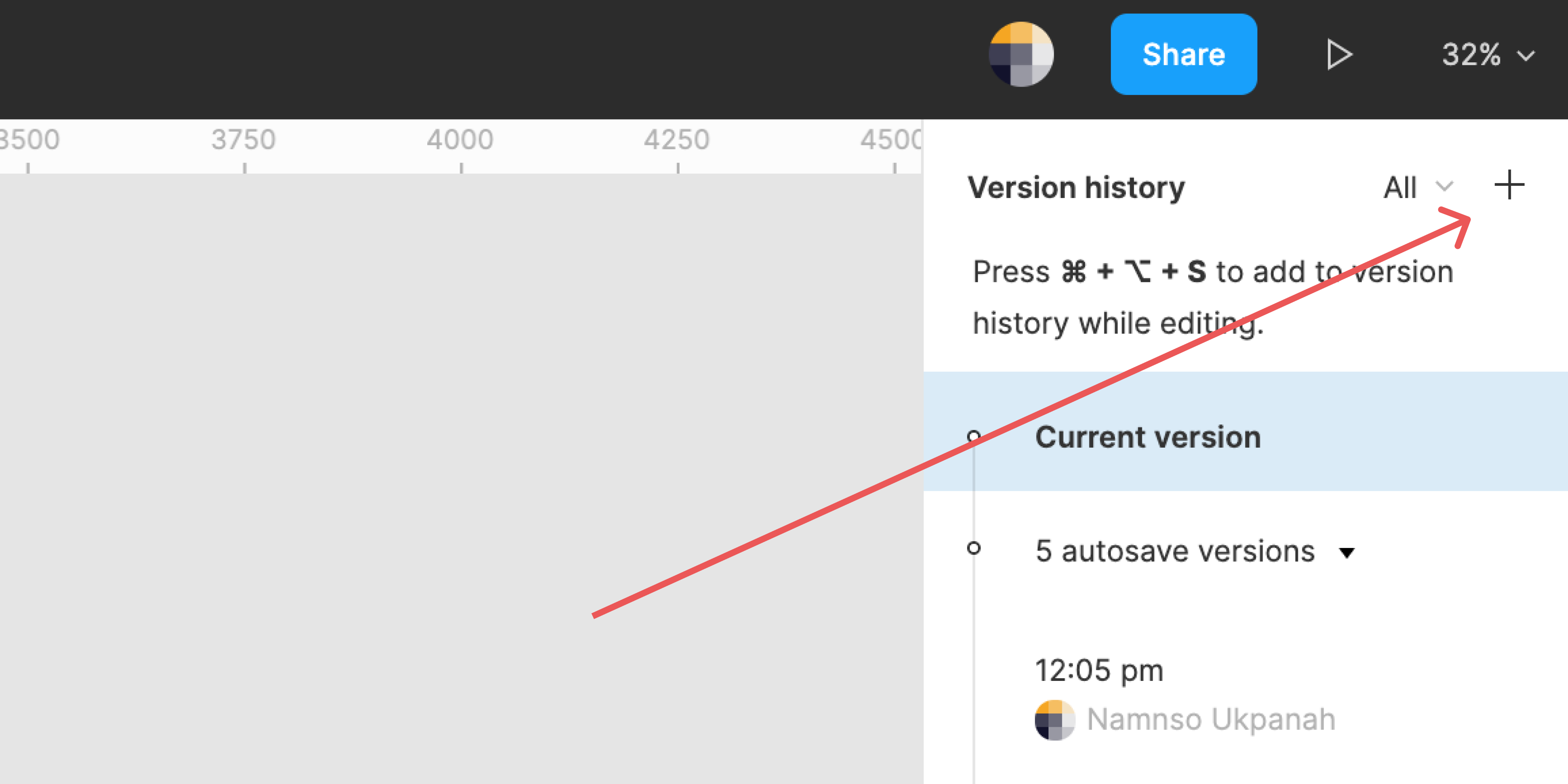
Think of it as an archive for your Figma file but a living one that allows you to travel back in time to the origin of the file’s creation. Version history in Figma becomes very handy in Design ops, especially in cases where more than one person is working on a project. This is an infinite CMD/CTRL Z.

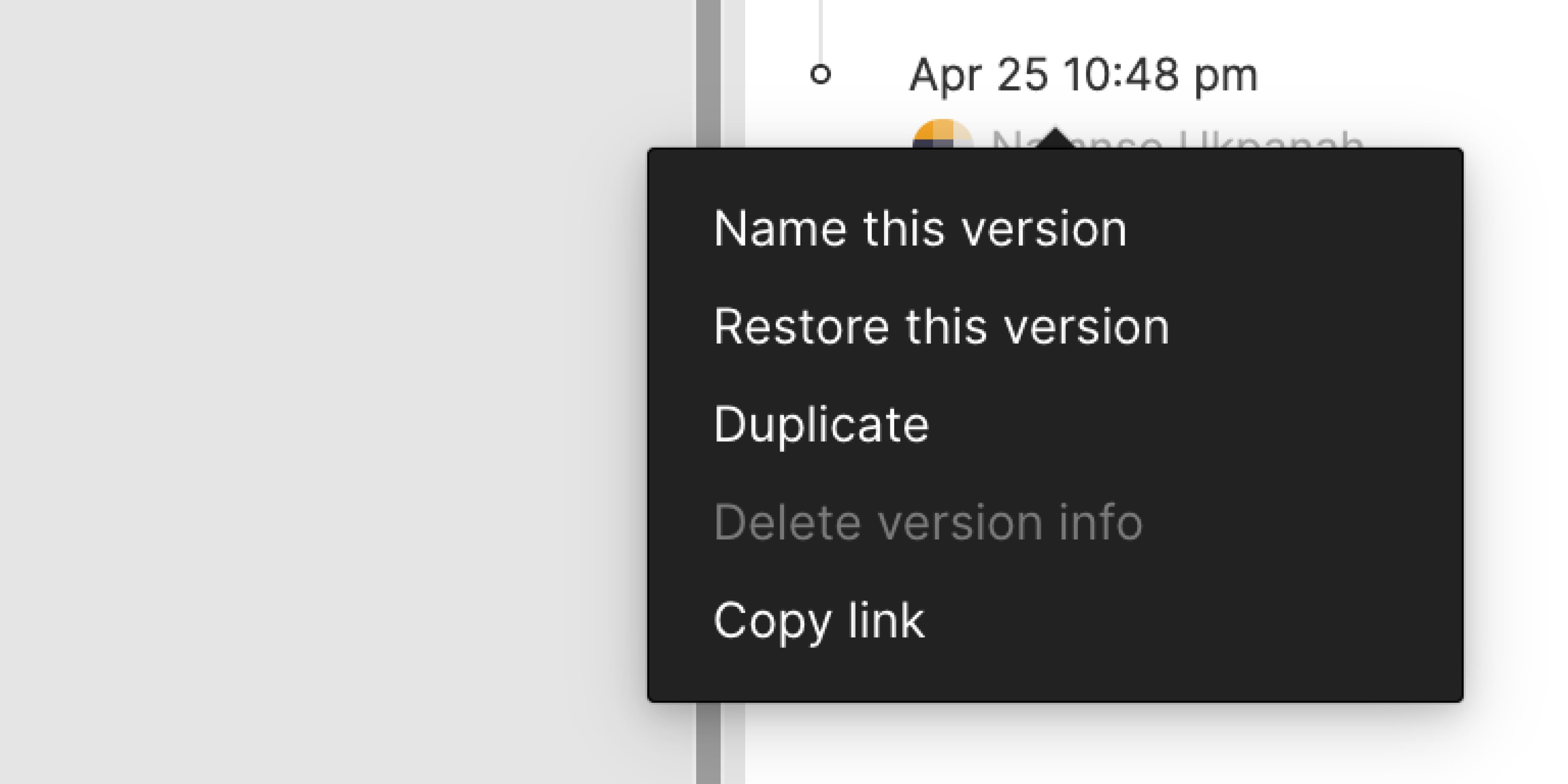
One use case that I’ve seen happen often is that of one person needing the other person, maybe a supervisor or manager, to review and approve work done over some time. To do this, you have to manually save the version history and add a comment describing the work that was done so the supervisor can have more context before approving or disapproving.

The uniqueness of version history allows you to share a particular version history to be viewed by a collaborator while they are still working on the Figma file without making duplicates of the Figma file. You can learn more about version history here.
In conclusion, design ops works best when it is set up to empower teams to do their best work. This does not mean it comes easy but it also should not be a blocker similar to how team cultures are developed to help teams evolve into the best versions of themselves. With most teams actively using Figma for almost every step in their design process, leveraging on Figma’s features to optimize workflows makes a design process to be much more effective.